Web Ads API
Introduction
As a CityGrid partner, you can publish CityGrid advertisements on your mobile and web applications and get paid when your users interact with these ads. This document explains how to display templatized, pre-rendered CityGrid ad units in web applications using JavaScript and HTML.
If you are looking to display templatized, pre-rendered ads for mobile applications (native or web), see the Mobile Ads API. If you are interested in obtaining ad data which you then render on your own, see the Custom Ads API.
Contents
Obtaining Web Ads
To enable the display of ads, you must include the CityGrid loader script in the page:
<script type="text/javascript" src="http://static.citygridmedia.com/ads/scripts/v2/loader.js"></script>
To obtain the actual ad, invoke the CityGrid.Ads constructor with two arguments: the id of the div element that wraps the ad unit, and a JavaScript object that holds the ad parameters.
<script type="text/javascript"> new CityGrid.Ads(containerDiv, callParameters); </script>
The ad image will be rendered into your div. The following example adds an ad to a div with the id of sidebar_ad_slot, and ad parameters that specify an ad relevant for sushi and a given longitude and latitude:
<div id="sidebar_ad_slot"></div>
<script type="text/javascript" src="http://static.citygridmedia.com/ads/scripts/v2/loader.js"></script>
<script type="text/javascript">
new CityGrid.Ads('sidebar_ad_slot', {
collection_id: 'web-001-630x100',
publisher: 'citysearch',
what: 'sushi',
where: '90069',
lat: 34.088188,
lon: -118.37205,
width: 630,
height: 100
});
</script>
Ad Call Parameters
The following is the complete set of JavaScript properties for the ad call parameters object.
Parameter | Description | Required | Valid Values | Examples |
|---|---|---|---|---|
publisher | The publisher code that identifies you. This parameter is required so that we know who to credit. | Yes | Contact your account manager for your publisher code. | acme |
collection_id | Used for rotation or targeting. A publisher can have multiple collections and is required to pass one collection id per request. | Yes | A predefined id that holds template information. See Collection IDs for more information. | web-001-630x100 |
width | The width of the ad slot. | Yes | An integer in pixels. | 300 |
height | The height of the ad slot. | Yes | An integer in pixels. | 250 |
what | What a user is searching for. For multi-word searches, simply put a space between the words. | Yes |
| pizza |
where | The geographic location, generally a zip code or city-state pair. | Yes, if lat and lon are not provided. | A zip code, city-state pair, or street address. Spaces are optional following the comma between a city and state. | 91011 |
lat | Latitude of the center of a circle for a geographic search. | Yes, if where is not specified | A decimal between -90 and 90. | 37.65056 |
lon | Longitude of the center of a circle for a geographic search. | Yes, if where is not specified | A decimal between -180 and 180. | -119.03639 |
radius | Radius of a circle search, in miles. Defaults to 5. If radius is larger than 25, it will be clamped to 25. | Yes, if lat and lon are specified | An integer between 1 and 25, inclusive. | 2 |
raw_what | The original user search phrase if available. | No |
| italian food |
raw_where | The original user search phrase if available. | No |
| los%20angeles |
max | The maximum number of results to return. The default value is 10. Values over 10 will be clamped to 10. | No | Integers in the range 1 through 10. | 3 |
i | The impressionId that you obtained from a previous CityGrid API call. | No |
| 0007000008b8b6fd23eb3c463ab3fdcc5b04f6ad13 |
placement | An optional property for storing additional information you would like CityGrid Media to log for this view. | No |
| google |
client_ip | The IP address of your client. | No | IPv4 or IPv6 | 17.148.221.102 |
user_agent | The version of browser or device the ad is served on. | No |
| Mozilla%2F5.0+%28BlackBerry%3B+U%3B+BlackBerry+9800%3B |
mapping_url | Click-throughs are mapped to the specified URL. | No | See #Mapping URL for more information. |
|
Notes
- If all three of where, lat, and lon are provided, the lat and lon values take precedence.
- If where is present but only one of lat and lon are present, the where value takes precedence.
Collection IDs
The collection_id property allows you rotate different themes to change the look-and-feel of the ad. Several examples follow:
Collection Id | Samples |
|---|---|
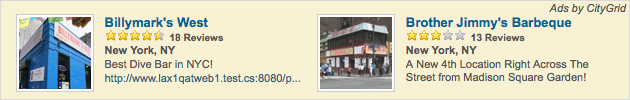
web-001-630x100 | |
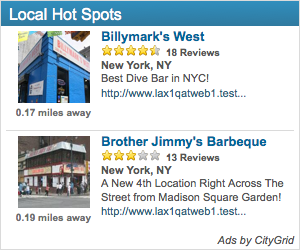
web-002-300x250 |
|
web-003-468x60 | |
web-004-400x187 |
Mapping URL
The mapping url is an optional ad click-through url. When utilized, the API will replace the click-through urls with the mapping_url for all local ad listing results. Click-through urls for backfill ad results will not be modified.
The mapping_url parameter is not commonly used. Work with your account manager if you are interested in using it.
The mapping url must have the following form:
https://<hostname>/<path>?impressionId=${adImpressionId}&referenceId=${refId}&listingId=${listingId}&cgRefId=${cgRefId}
Here <hostname> and <path> are provided by you; the API will generate the tracking information and substitute the ${...} placeholders to provide the actual click-through url.
You may pass mapping_url just as any other javascript parameters in the ad call.
<script type="text/javascript">
new CityGrid.Ads('sidebar_ad_slot', {
collection_id: 'web-001-630x100',
publisher: 'citysearch',
what: 'sushi',
where: '90069',
lat: 34.088188,
lon: -118.37205,
width: 630,
height: 100,
mapping_url: "http://www.citygrid.com/adredirect?impressionId=${adImpressionId}&referenceId=${refId}&listingId=${listingId}&cgRefId=${cgRefId}"
});
</script>
The click-through of any local ad listing results will then redirect users to the following url. Publishers can use this information to send users to pages of their choice.
http://www.citygrid.com/adredirect?impressionId=00070000063e8cd424d9dd42eba9589c458a58b339&referenceId=1&listingId=47405288&cgRefId=bc1a153dc3354075bb73d948e2f51914
Errors
Errors are indicated in the HTTPS response as follows:
HTTPS Status Code | Type | Message | Description |
|---|---|---|---|
403 | Status report | publisher is a required field. | Access is forbidden because of a missing publisher property. |
403 | Status report | collection_id is a required field. | Access is forbidden because of a missing collection_id property. |
403 | Status report | what is a required field. | Access is forbidden because of a missing what parameter. |
403 | Status report | either where or lat/lon is required. | Access is forbidden because of missing location information (where or lat and lon). |
403 | Status report | Invalid publisher parameter | Access is forbidden because of an invalid publisher property. |
403 | Status report | Invalid collection_id parameter | Access is forbidden because of an invalid collection_id property. |
House Ads
If the request cannot be satisfied, a house advertisement image is returned. The API randomly selects one house ad from those available for the collection id supplied.
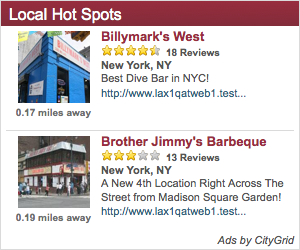
The following are examples of default house ads for collection id web-002-300x250:
CityGrid may also use publisher-provided custom house advertisement images. Work with your account manager if you are interested in using this feature.